Живой баннер, создание
анимированного баннера.
Допустим, вы уже немного умете рисовать.
Допустим, для вас уже не проблема создать незатейливый баннер.
Это хорошо, но вдруг вы понимаете, что пока ваш баннер
недвидвижим - он недостаточно выразителен и даже незаметен. Вот
тут и начинаются проблемы - вы не умете создавать анимированные
баннеры. Досадовать не следует, т.к. это проще, чем вам кажется.
В этой небольшой статье Вы сможите оживлять баннеры при помощи
Adobe Image Ready. Мы обойдемся тремя незатейливыми картинками
(гифами):
  
Мы будем создавать анимированную кнопку, где надписи будут
чередоваться. Таким образом мы, конечно, не можем пересказать
поэму, но маленькую рекламную фразу донести до посетителя
сможем.
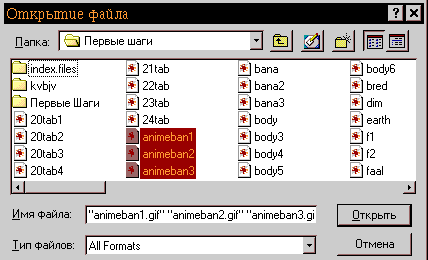
Итак,
откроем
Image Ready. File - Open.
Выделяем мышой
все три нужных нам рисунка. И жмем на кнопку открыть. Все три
рисунка откроются сразу. Те, кто открывал нужные картинки в
графических редакторах до этого по одной - просто мазохисты.

Теперь берем один из рисунков и с помощью Marquee Tool его
выделяем весь.

Edit - Copy. Затем берем окошко со другим рисунком и гадим туда.
Edit - Paste. У нас остался еще один рисунок, берем его,
копируем, и гадим туда же, куда и предыдущим. Таким образом мы
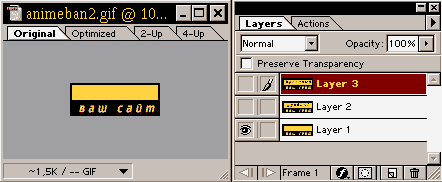
должны получить такой милый рисунок с тремя слоями (для тех, кто
не знал, вызывается окошко со слоями так: Window - Show Layers):

На этом этап предварительной подготовки в нашем случае закончен.
Конечно, вы можете редактировать все три слоя (ну, там
подрисовать, что-нибудь), в этом случае учтите: Значок кисти
стоит напротив редактируемого слоя, значок глаза - напротив того
слоя, который мы видим (а то бывает так, пририсовываешь,
что-нибудь, а ничего на картинке не изменяется. Смотришь почему.
Ба! Да, у меня кисть не там стоит, или глаз не на том слое...)
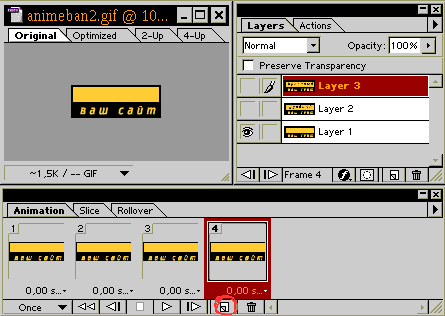
Теперь откроем окошко с опциями для анимации: Window - Show
Animation.

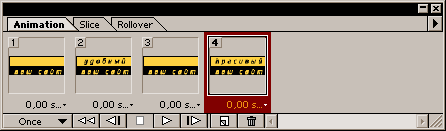
Жмем на выделенный значок три раза (кстати, если вы наведете на
него мышой, то выскочит надпись Duplicates Current Frame -
дублирование текущего кадра (простите меня за мой английский:),
подобные подсказки, они везде, имейте ввиду). В итоге у нас
получилось четыре кадра.
Если вы заметили, то на всех четырех виден тот слой, напротив
которого стоит "глаз". Вот теперь, оперируя "глазом" мы для
каждого кадра выберем нужную картинку (не забывайте мышой
переключаться с кадра на кадр):

|
|
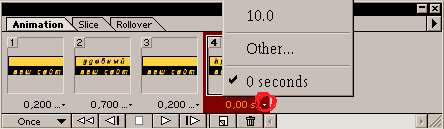
Теперь надо
установить сколько секунд или долей секунд будет
показываться каждый кадр. Куда жать - выделено красным.  Нажали и... Нажали и... |
|
 |
|
 |
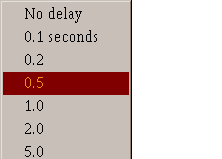
... и выбираем нужное нам (no
delay - без задержки, other - выскочит табличка, где вы можете
указать свое время, если нужного в списке не оказалось).
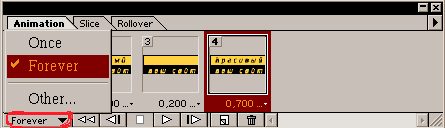
Теперь осталась самая малость - установить сколько раз
прокрутяться все наши кадры:

Once - один раз, Forether - все время будут крутиться, Other -
установите столько раз, сколько вам нужно. Можете просмотреть,
что у вас получилось прямо на месте, думаю кнопка Play всем
знакома:)
Сохраняйте свое творение (File - Save Optimized as) и
наслаждайтесь (ага, только не забудьте перед сохранением
просмотреть как она (картинка) оптимизированная будет выглядеть,
установить параметры оптимизации, а то ерунда получиться
может...)

А это результат Ваших неимоверных усилий.
|

![]()
